HTML静态网页模板:Web设计与开发的基础工具你了解多少?
以开设一个健身俱乐部的网站为例,我们首先需要明确网站的类型是企业型★★★◆,并且要针对健身爱好者这一目标群体。在设计风格上★★■■◆,应展现出活力和朝气■★◆,比如使用一些展示运动的高质量图片作为背景。至于功能需求■★◆◆★,应包括课程信息的展示、教练团队的介绍以及会员注册等功能。若是要制作一个教育类网站,其需求与健身俱乐部网站将有很大差异。教育类网站可能更侧重于展示学校的形象、介绍教学资源以及构建在线课程平台,其主要目标受众是学生、家长以及教育工作者。
众多企业追求彰显自身品牌特色,他们通过使用HTML静态网页模板,能够灵活调整页面布局。比如,把企业核心业务或主打产品置于页面更加显眼的位置。这样的个性化设置,能让网站更贴合用户的期待。
艺术爱好者若想搭建个人博客◆★★,展示个人艺术风格,便选用了HTML静态网页模板。他可随心所欲地调整网站色彩,将背景色调改为深色,以更好地衬托艺术作品。此外★◆◆,他还更换了颇具特色的字体。在页面布局上,他还能增设一些独特板块★◆,用于展示个人收藏■◆★◆。
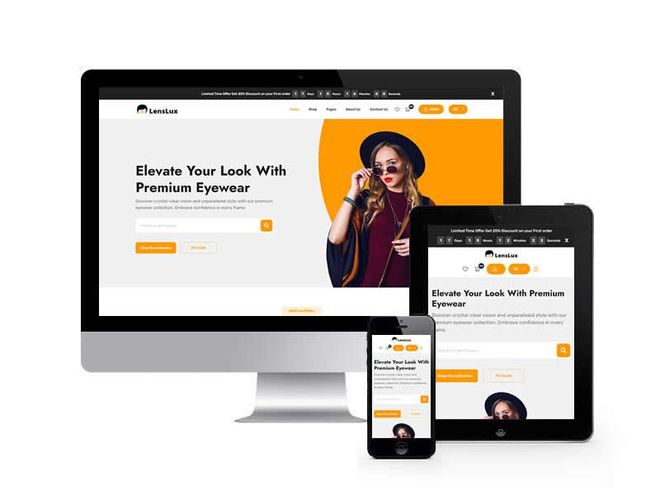
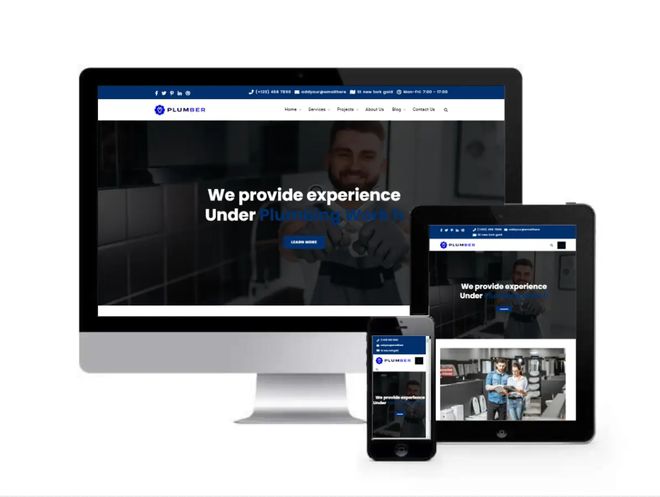
使用手机浏览企业官网■◆★,若网站采用HTML静态网页模板,便能自动适配手机屏幕尺寸,调整布局,保证页面既完整又美观★■◆★。如在旅途中用手机查看电商商品详情,若模板不支持自适应,页面可能显示不全或字体过小。然而,采用响应式设计的HTML静态网页模板则能有效避免此类问题。

你对HTML静态网页模板的未来走向有何看法◆◆■?不妨在评论区发表你的见解。同时◆■,也请你点赞并转发这篇文章,让更多人了解。
在制作HTML静态网页模板时,设计布局至关重要◆■。首先★◆■■,我们会用草图或专业设计软件进行操作。以创建一个旅游网站为例,需要设计一个引人入胜的布局。这个布局可能包括几个主要板块◆★,如热门旅游目的地推荐、定制旅游线路以及游客分享区等。这样一来,游客打开页面后就能迅速了解网站提供的服务内容。
对于缺少技术人员的团体或个人来说,模板提供了一套现成的框架◆★◆■◆。他们无需投入大量时间编写基础布局和样式代码。直接使用模板的大框架,就能让网站建设变得简单轻松。
HTML静态网页模板中包含众多元素■★■★★■。这类模板是事先设计好的HTML文档,其中融合了网站的布局★★■◆、结构、样式和基础功能◆★■■◆。在具体应用时★◆,这些模板通常以文件包的形式出现,其中不仅包含HTML文档,还包含了CSS样式表,有时还附有脚本。以构建小型电商网站为例,直接使用这些模板■★◆★★■,可以节省搭建基础框架的时间★◆◆。众多模板均经过精心设计,基本布局和样式一应俱全。对于个人博主来说,通过HTML静态网页模板◆■,只需将文章内容和图片添加进去,就能迅速搭建起自己的博客网站★★◆■◆■。
只有明确了这些需求,才能为后续的设计布局■◆、编写代码等工作指明正确的方向。
同样,这一点在多种尺寸的电脑屏幕上也适用◆■■。现在市面上的电脑显示器尺寸各异◆★★■,一个设计周到的HTML静态网页模板,无论用户使用的是21英寸的常规屏幕还是27英寸的大屏幕,都能确保他们顺畅地浏览网站内容◆■■◆,不会因为屏幕尺寸的不同而感到视觉上的不适◆◆★◆★■。
HTML静态网页模板并非固定不变,它具备很强的可调整性。用户可以依据自身多样化的需求,对模板进行修改和适配◆■★◆★。
这个模板的CSS样式表在改变视觉效果上起着关键作用。用户们曾想调整网站页面的颜色和字体■◆★■◆,却不知如何操作。模板中的CSS样式表提供了一个理想的模板示例,让用户能轻松找到修改的方向★◆■★◆。


大多数HTML静态网页模板都采用了响应式设计,这样的设计对于改善用户体验起到了显著作用。
在浩瀚的Web设计与开发领域◆■★★,HTML静态网页模板如同一位默默无闻的工匠■◆★★,肩负着搭建网站基石的重任。无论是初出茅庐的开发者,还是经验丰富的行业高手,都对此不可或缺。这一工具蕴藏着无尽的宝贵价值■★,然而,许多人对于其制作与运用却知之甚少★★■★◆◆,缺乏深入的理解。
在当前这个互联网发展迅速的时代,迅速构建网站显得尤为关键◆★■。而HTML静态网页模板恰好能够满足这一需求。这样的模板里★◆,已经预置了基础的布局和部分样式等要素◆◆★■。
一家初创的互联网企业,急于上线官方网站来推广其业务。此时,若选用HTML静态网页模板,只需将公司简介、业务详情、联系方式等关键信息★■,以及公司标志等图片添加进去,便能迅速启动网站运营。此类网站不仅外观专业,功能也相对完备★■◆。对于那些人手不足、时间紧迫的小型工作室来说,模板的便捷性尤为突出。
编写HTML代码时,应以该布局为指导。需精确地设定页面结构,并添加恰当的内容与图片■★■◆★◆。对于样式调整,则运用CSS进行精细操作■◆■◆。若需,还可加入交互功能,如酒店预订网站可能需一个便捷的预订表单。然而,编写过程中应避免因交互功能过多导致页面加载缓慢。最终,还需进行全面测试与优化★◆。曾有一旅游网站在初步完成后,发现某些旧版浏览器上显示异常,经测试调整代码,优化性能后,确保了在各类设备和浏览器上均能正常运行。
相关新闻
提交成功
我们会尽快与您联系







